

作者
代码由@圆小胖(blog.oxna.cn)开源首发,由蛋老大博客二次修改分享。非常感谢@圆小胖的无私奉献!
附件使用说明
1、将head.zip压缩包上传到根目录进行解压得到head文件夹
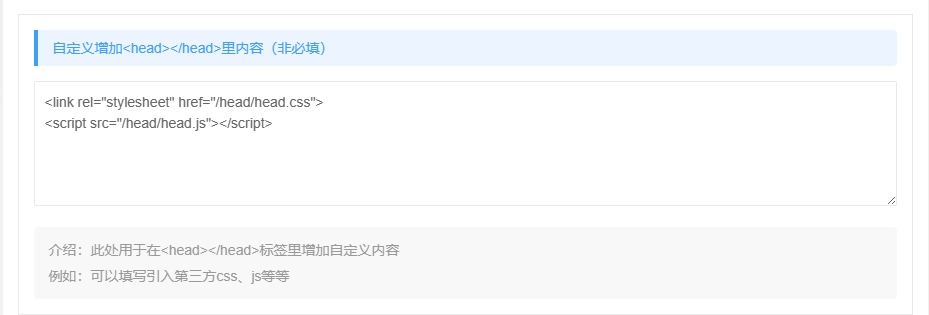
2、随后在自己程序的head内插入下方两行代码将css和js引入
<link rel="stylesheet" href="/head/head.css">
<script src="/head/head.js"></script>3、把下面的代码粘贴到你想要显示的地方【一般推荐粘贴在body元素的第一行里面】
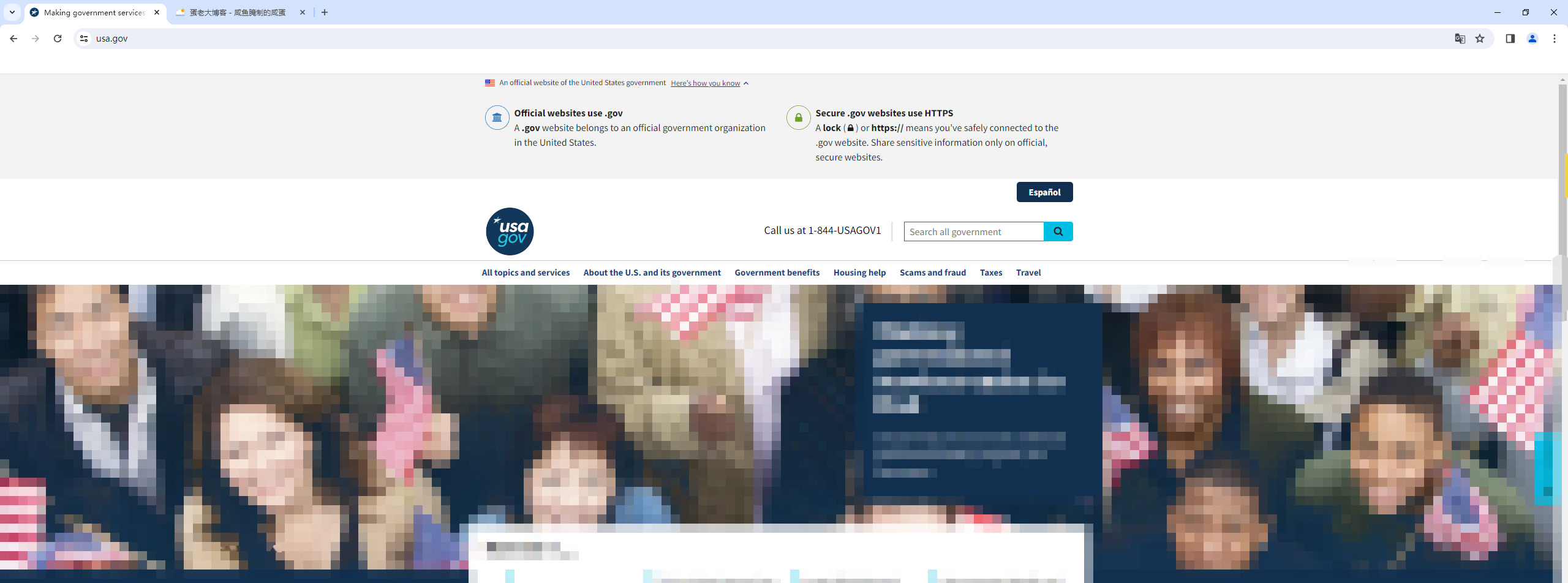
<!--防伪标识-->
<section class="xy-banner">
<div class="xy-accordion">
<header class="xy-banner__header">
<div class="xy-banner__inner">
<div class="grid-col-auto">
<img class="xy-banner__header-flag" src="https://www.danlaoda.cn/logo.png"
alt="U.S. flag">
</div>
<div class="grid-col-fill tablet:grid-col-auto">
<p class="xy-banner__header-text">蛋老大所属网站</p>
<p class="xy-banner__header-action" aria-hidden="true">如何辨别真伪?</p>
</div>
<button class="xy-accordion__button xy-banner__button" aria-expanded="true"
aria-controls="xytx-banner">
<span class="xy-banner__button-text">如何辨别真伪?</span>
</button>
</div>
</header>
<div class="xy-banner__content xy-accordion__content" id="xytx-banner">
<div class="grid-row grid-gap-lg">
<div class="xy-banner__guidance tablet:grid-col-6">
<img class="xy-banner__icon xy-media-block__img"
src="https://www.danlaoda.cn/head/icon-dot-gov.svg" alt="Dot gov">
<div class="xy-media-block__body">
<p>
<strong>所属网站使用 DANLAODA.CN</strong>
<br> <strong> DANLAODA.CN</strong> 属于蛋老大及其附属网站使用
</p>
</div>
</div><br>
<div class="xy-banner__guidance tablet:grid-col-6">
<img class="xy-banner__icon xy-media-block__img"
src="https://www.danlaoda.cn/head/icon-https.svg" alt="HTTPS">
<div class="xy-media-block__body">
<p>
<strong> DANLAODA.CN域名全面使用 HTTPS</strong>
<br> <strong>小锁</strong> (<span class="icon-lock"><svg
xmlns="http://www.w3.org/2000/svg" width="52" height="64" viewBox="0 0 52 64"
class="xy-banner__lock-image" role="img"
aria-labelledby="banner-lock-title banner-lock-description">
<title id="banner-lock-title">Lock</title>
<desc id="banner-lock-description">A locked padlock</desc>
<path fill="#000000" fill-rule="evenodd"
d="M26 0c10.493 0 19 8.507 19 19v9h3a4 4 0 0 1 4 4v28a4 4 0 0 1-4 4H4a4 4 0 0 1-4-4V32a4 4 0 0 1 4-4h3v-9C7 8.507 15.507 0 26 0zm0 8c-5.979 0-10.843 4.77-10.996 10.712L15 19v9h22v-9c0-6.075-4.925-11-11-11z">
</path>
</svg></span>) 或 <strong>https://</strong> 表示您已安全连接到DANLAODA.CN网站
</p>
</div>
</div>
</div>
</div>
</div>
</section>
<!--防伪标识-->Typecho Joe主题说明
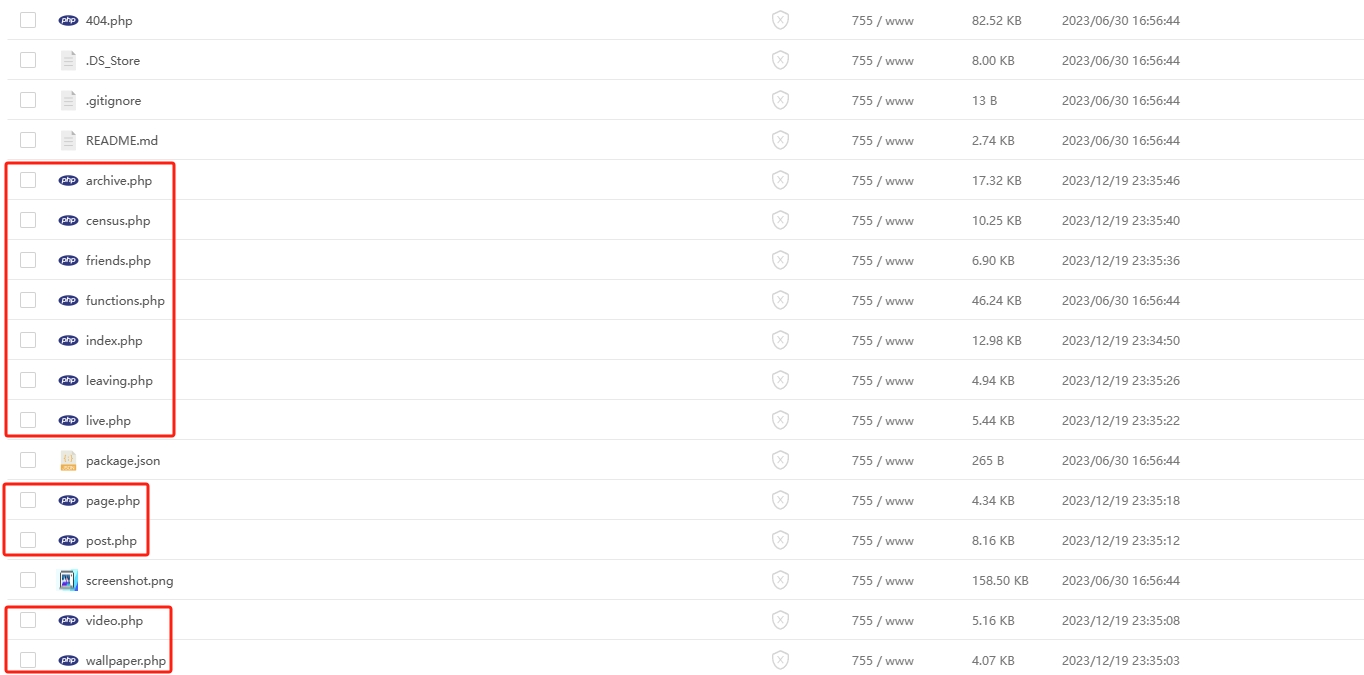
Typecho Joe主题需要在后台引入css和js文件
然后在除了404以外的PHP文件中找到body元素的第一行插入上面的主要代码就大功告成啦


评论 (0)